In Filament, customizing form fields usually involves modifying the field itself—but sometimes, you need more control. Maybe you want to add a label, character counter, or a special layout around the field. That’s where fieldWrapperView comes in.
The trick
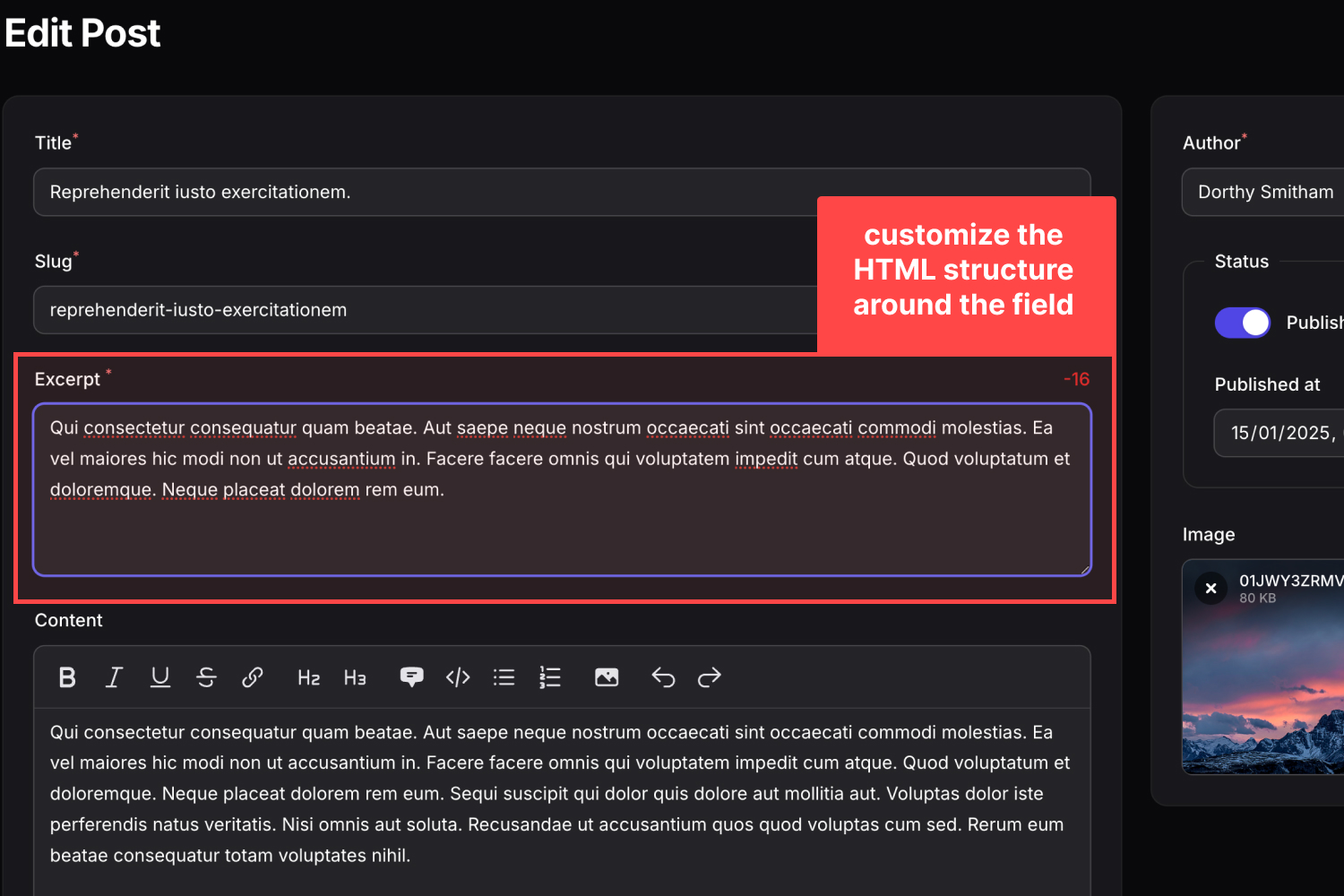
Here's a practical example of how to use fieldWrapperView to wrap a Textarea field with a live character counter, all powered by Alpine.js.
Create a Custom View
Start by creating a Blade view to serve as the wrapper. Place it in resources/views/components/filament/forms/textarea-counter.blade.php.
The view code introduces a wrapper with:
A label.
A live character counter with dynamic color (primary or danger).
A slot to drop the actual field inside.
Use the Wrapper in Your Form
Apply the custom view to a Textarea field using fieldWrapperView.
This setup tells Filament to:
Use your custom wrapper view.
Track the length of the field's content with Alpine.js.
Display the remaining characters live as the user types.
Conclusion
Using fieldWrapperView gives you total control over how fields are rendered. Whether you're adding tooltips, counters, progress bars, or custom UI states — this method keeps your markup clean and reusable.
If you're building complex forms in Filament and need to go beyond default layouts, this approach can help you.