Sometimes you need more flexibility in how a table column behaves — especially when you want to personalize user interaction. This trick shows how to use a custom view inside a custom table column to trigger an inline action, such as quickly editing a post.
The Idea
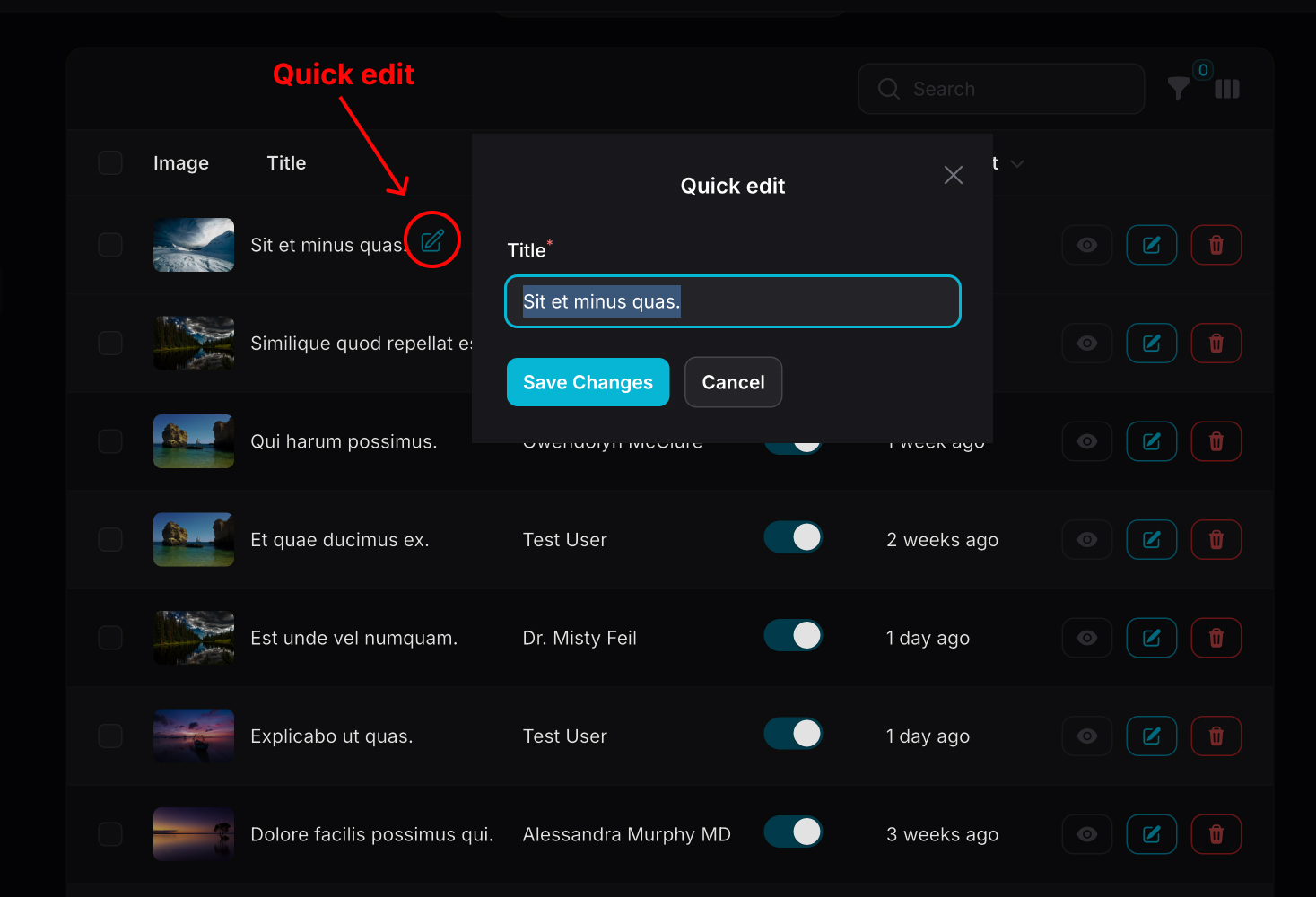
Instead of showing an always-visible edit button, we reveal it only when the user hovers over the content. This keeps the UI clean but functional.
The Custom View
The Blade view displays the title and shows an edit icon on hover. It uses Alpine.js for hover behavior and conditionally displays the edit icon only when an action is available.
The View in the Column
The view is used in the table column and define the corresponding action.
Conclusion
This setup gives your table a cleaner look and improves usability by surfacing controls only when needed. It's a smart way to blend UI elegance with admin power, perfect for quick edits without clutter.